
VS Code Dev Container for SAP HANA App development
for Node.js 14.x
Kick off your SAP HANA application development environment (XSA & CF) by leverage this VS Code Dev Container
Motivation
The approach of this project was to share the same required dev environment by using the same VS Code Dev Containers to make the start for new team members more easy and faster.
Prerequisites
- Install Docker Desktop on Windows or Docker on Windows (WSL) without Docker Desktop
- Because the terms of Docker Desktop have changed, I prefer to use Docker on Windows (WSL) without Docker Desktop.
- Install this VS Code Containers extension at first
Setting up this Dev Container - use WSL (Ubuntu)
Some features (docker, kubectl, etc.) were outsourced in a separately bash script, to increase the startup time for this devcontainer. If you need one of this features, you only need to comment or uncomment the relevant script.
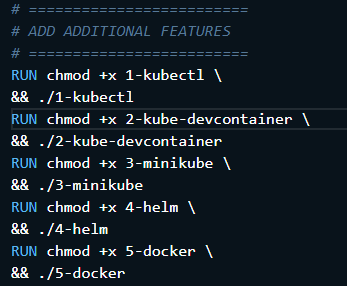
1. Optional activate additional features at the end of the Dockerfile
Change the permission to executable with the chmod command.
node ➜ .../.devcontainer (main ✗) $ (docs ✗)
$ chmod -R +x
2

Optional activate this additional VS Code extensions within devcontainer
"ms-vscode-remote.remote-containers",
"ms-vscode-remote.remote-ssh-edit",
"ms-vscode-remote.remote-ssh",
"ms-vscode-remote.remote-wsl",
"ms-vscode-remote.vscode-remote-extensionpack",
2
3
4
5
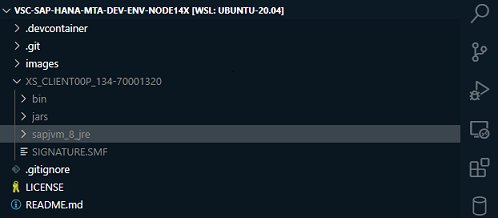
2. Optional add XS Client for SAP HANA XSA (Only required for connecting a XSA platform)
Download the XS_CLIENT00P_xxx-70001320 for Linux from SAP Download Center
Drop the unzipped XS_CLIENT00P file on root

Change the path in your .devcontainer\Dockerfile
- (ENV XSCLI="/workspaces/vsc-sap-hana-mta-dev-env-node14x/XS_CLIENT00P_134-70001320)
Change the permission by running your WSL - Distro with the chmod command.
node ➜ /workspaces/vsc-sap-hana-mta-dev-env-node14x/XS_CLIENT00P_134-70001320/bin (docs ✗)
$ chmod -R +x xs
node ➜ /workspaces/vsc-sap-hana-mta-dev-env-node14x/XS_CLIENT00P_134-70001320/sapjvm_8_jre/ (docs ✗)
$ chmod -R +x bin
2
3
4
5
After that you can build the Dev Container by clicking the Remote Status bar.
Only for the first time the building of the Dev Container takes about 10 minutes, but then in no time!
Hints
Running project in WSL (Ubuntu)
- For performance reason run the project in the Linux file system (~/home)
- You'll find your Linux home directory on Windows here:
\\wsl$
\\wsl$\Ubuntu-20.04\home\
2
- If you want, use the same Extensions in WSL by running this file code --install-extension
code --install-extension "christian-kohler.path-intellisense"
code --install-extension "christian-kohler.npm-intellisense"
...
2
3
This VS Dev Container includes
OS
- OS Debian
CLIs
VS Code Extensions
- A lot of nice extensions
NPMs for CAP & Fiori Dev
- @sap/cds-dk yo
- @sap/generator-fiori
- @sap/generator-add-hdb-module
- @sap/generator-base-mta-module
- @sap/generator-cap-project
- @sap/generator-hdb-project
- @sapui5/generator-sapui5-templates
- typescript
- docker
My tutorials with VS Code Dev Container
Microsoft - VS Code Dev Container
- Remote development in Containers
- Developing inside Container
- Docker Hub
- Microsoft Dev Container on Github
Nice blog "SAP CAP VS Code dev container" written by @htammen
HANA CLI by @jung-thomas
Contributing
- Contribute or provide feedback for this repo
- Consider to use Discussions
- Search existing issues or report a problem
License
Copyright (c) 2021 Dirk Raschke. All rights reserved. This project is licensed under the MIT License.