Optimize the Devtoberfest 2021 Coding Challenge - App
In this exercise, I will show you, how we can optimize the Devtoberfest 2021 Coding Challenge - App. Following this SAP developer tutorial, you will learn more useful hints to optimize a Fiori UI5 app. For this tutorial I recommend using this .devcontainer and you won't have to install any additional programs. If you have questions for setting up a DevContainer, you can follow all the steps already explained in this documentation VS Code Dev Container for SAP HANA App development.
Preparations
- Use this .devcontainer and no additional installations are necessary for this exercise!
Kick off development
Step 1: Set up local development environment
Use this .devcontainer
Step 2: npm update and installation
$ npm install -g npm
$ npm outdated
$ npm update
$ npm install -g npm-check-updates
$ ncu -u
--> output
@ui5/cli ^2.11.2 → ^2.14.0
karma ^6.3.4 → ^6.3.8
prettier ^2.3.2 → ^2.4.1
ui5-middleware-livereload ^0.5.4 → ^0.5.8
npm i
2
3
4
5
6
7
8
9
10
11
12
Step 3: Use the latest UI5 version (ui5.yaml)
$ ui5 use sapui5@latest
--> output
Updated configuration written to ui5.yaml
This project is now using SAPUI5 version 1.96.0
2
3
4
Step 4: Check for UI5 npm versions
$ ui5 versions
INFO: Using local @ui5/cli installation
-->
@ui5/cli: 2.14.0
@ui5/builder: 2.11.1
@ui5/server: 2.4.0
@ui5/fs: 2.0.6
@ui5/project: 2.6.0
@ui5/logger: 2.0.1
2
3
4
5
6
7
8
9
Now your local environment should be up to date.
Step 6: Performance Checklist
There is a great performance checklist which you can follow at first
A big help for all your investigations is the Support Assistant
Add the parameter ?sap-ui-debug=true at the end of your index.html file, like this App-URL: http://localhost:8080/index.html?sap-ui-debug=true
Now you can open the tool via the keyboard shortcut Ctrl Shift Alt P. After that you can analyze your App by pressing the Analyze Button on the top of this window.
You will see a lot of issues which should be fixed. Let's do it.
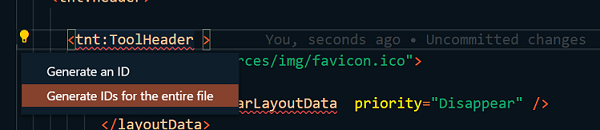
- At the beginnig you can generate the missing IDs automatically (click the the light bulb)

Next, you should remove all the unused libs from the view. The included UI5 Language Assistant will show you.
Enable Asynchronous Loading in the Bootstrap
index.html
<script
id="sap-ui-bootstrap"
src="/resources/sap-ui-core.js"
data-sap-ui-theme="sap_belize"
data-sap-ui-compatVersion="edge"
data-sap-ui-async="true"
data-sap-ui-onInit="module:my/app/main"
data-sap-ui-resourceroots='{"my.app": "./"}'>
</script>
2
3
4
5
6
7
8
9
- Load SAPUI5 from the Content Delivery Network (CDN)
Specific Version index.html
<script id="sap-ui-bootstrap"
type="text/javascript"
src="https://sapui5.hana.ondemand.com/1.95.0/resources/sap-ui-core.js"
data-sap-ui-theme="sap_belize"
data-sap-ui-libs="sap.m">
</script>
2
3
4
5
6
Default Version index.html
<script id="sap-ui-bootstrap"
type="text/javascript"
src="https://sapui5.hana.ondemand.com/resources/sap-ui-core.js"
data-sap-ui-theme="sap_belize"
data-sap-ui-libs="sap.m">
</script>
2
3
4
5
6
- Ensure that Root View and Routing are Configured to Load Targets Asynchronously
"sap.ui5": {
"rootView": {
"viewName": "sap.ui.demo.walkthrough.view.App",
"type": "XML",
"id": "app",
"async": true !
},
"routing": {
"config": {
"routerClass": "sap.m.routing.Router",
"viewType": "XML",
"viewPath": "sap.ui.demo.walkthrough.view",
"controlId": "app",
"controlAggregation": "pages",
"async": true !
}
},
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
- Ensure that all Resources are Properly Configured to Avoid 404 Errors manifest.json
"sap.app": {
"i18n": {
"bundleUrl": "i18n/i18n.properties",
"supportedLocales": ["en", "de"],
"fallbackLocale": "en"
}
}
2
3
4
5
6
7
- Use manifest.json Instead of the Bootstrap to Define Dependencies
"sap.ui5": {
"dependencies": {
"minUI5Version": "1.96.0",
"libs": {
"sap.ui.core": {},
"sap.m": {},
"sap.ui.layout": {
"lazy": true
}
}
}
}
2
3
4
5
6
7
8
9
10
11
12
- At the end, you should change the size from github.png and make it smaller.
Step 7: Lighthouse Check Action
But I think the most interesting part of this great challenge is the gh action Lighthouse Check Action. You really should keep an eye on it. That's really impressive and could be useful for your CI/CD pipeline.